哈喽,大家好。上次写Nuxt的文章还是很久之前了。近期新做项目才发现版本进行了一个大更迭,所以趁着现在新项目写一些Nuxt的东西。
前排提示:项目尽量不要使用cnpm,会导致依赖出些一些奇怪的问题导致webpack识别不到
确保我们安装了node环境后首先开始创建一个Nuxt项目。Terminal输入命令:
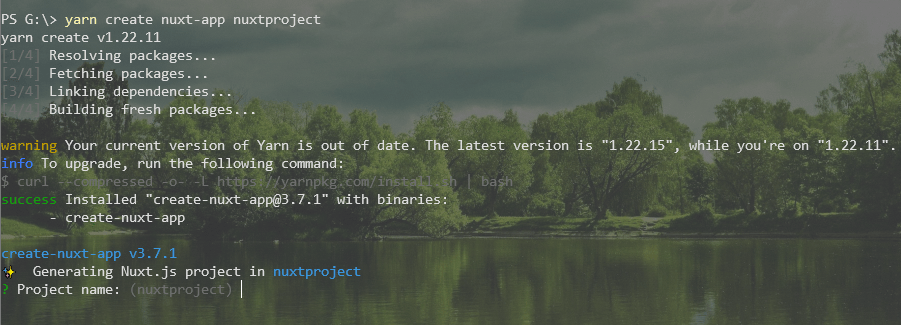
yarn create nuxt-app nuxtproject
输入完后回车,会自动拉取一些依赖,等待拉取完成(这里不得不说yarn真是太香了);

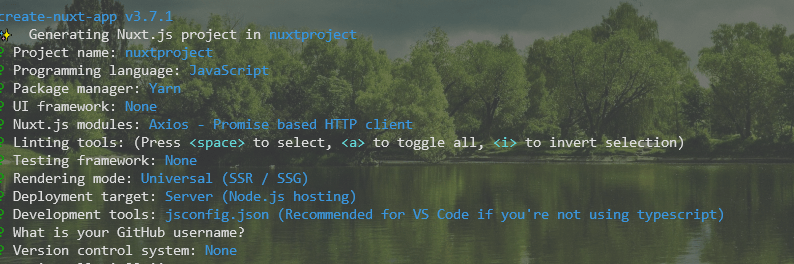
出现上图所示即代表拉取成功,开始一些简单的设置,完整设置如下图:

选项解答(带 * 的为必须选/填一个,不能回车直接跳过):
- *项目名称,与创建命令输入相同;
- *编程语言,我选择了JavaScript,也可以选ts;
- *包管理器:我选择了yarn;
- *UI框架,我这里选择了none,即为无,其实我项目大部分都是用到了,只是习惯自行去配置;
- HTTP请求器,推荐选择axios,使用空格选择然后回车
- 代码检查器(就这玩意,随便怎么叫),我没有使用空格选择,而是直接回车下一条了;
- *测试框架,我用不到,直接回车下一条了;
- *渲染模式:重点,一点要选择SSR/SSG,如果选择了SPA那干嘛不直接上Vue呢?
- *大意就是部署服务器语言,直接选node就行;
- *开发工具:选择jsconfig.json就行,如果你使用vscode以外的IDE那就不用了;
- GitHub名字:选这个前提你电脑已经登录了Git,鉴于国内很迷的连接环境我一般都是跳过;
- 版本控制系统:没用到,跳过。
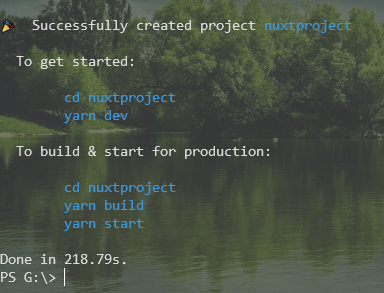
好了,选好上面的问题后会开始拉取项目模板,拉取成功后如下图所示:

按照提示在Terminal中输入
/*进入项目目录*/
cd nuxtproject
/*运行项目*/
yarn dev
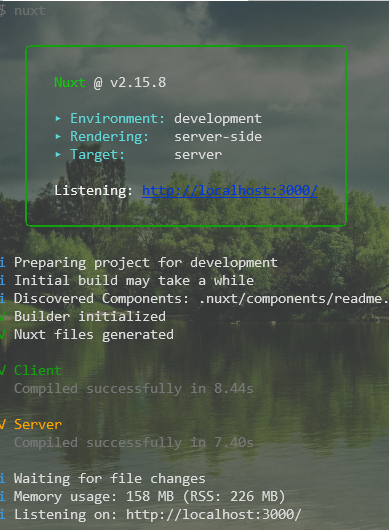
出现下图即代表项目运行成功:

打开浏览器输入http://127.0.0.1:3000就可以看到初始项目的样子了。
好了,这就是Nuxt项目的创建了,下一篇将为大家带来新版Nuxt目录结构解析!


评论区