在JavaScript里,我们已经会使用一些原生提供的方法来实现需要延时执行的操作代码,比如很多在线时钟的制作,图片轮播的实现,还有一些广告弹窗,但凡可以自动执行的东西,都是可以和定时器有关的。今天就来和大家分享一下,关于我们在JavaScript里经常会使用到的定时器方法
在JavaScript里,我们要学习四个定时器的使用方法,setTiemout、setInterval、setImmediate、requestAnimationFrame,一起来看看吧!
JavaScript中提供了一些原生的函数方法来实现延时去执行某一段代码,这个就是定时器。下面我们来认识一下这些定时器!
setTimeout:
设置一个定时器,在定时器到期后执行一次函数或代码段
var timeoutId = window.setTimeout(func[, delay,param1,...]);
var timeoutId = window.setTimeout(code[, delay]);
上面用到的关键词名称的意义:
- timeoutId: 定时器ID
- func: 延迟后执行的函数
- code: 延迟后执行的代码字符串,不推荐使用原理类似eval()
- delay: 延迟的时间(单位:毫秒),默认值为0
- param1: 向延迟函数传递而外的参数,IE9以上支持
setImmediate:
专门为实现高性能的帧动画而设计的API,但是不能指定延迟时间,而是根据浏览器的刷新频率而定(帧)
var requestId = window.requestAnimationFrame(func);
上面用到的关键词名称的意义:
- func: 回调
基本用法
// 下面代码执行之后会输出什么?
var intervalId, timeoutId;
timeoutId = setTimeout(function() {
console.log(1);
}, 300);
setTimeout(function() {
clearTimeout(timeoutId);
console.log(2);
}, 100);
setTimeout('console.log("5")', 400);
intervalId = setInterval(function() {
console.log(4);
clearInterval(intervalId);
}, 200);
// 分别输出: 2、4、5
setInterval 和 setTimeout的区别?
// 执行下面的代码块会输出什么?
setTimeout(function() {
console.log('timeout');
}, 1000);
setInterval(function() {
console.log('interval')
}, 1000);
// 输出一次 timeout,每隔1S输出一次 interval
/*--------------------------------*/
// 通过setTimeout模拟setInterval 和 setInterval有啥区别么?
varcallback = function() {
if(times++ > max) {
clearTimeout(timeoutId);
clearInterval(intervalId);
}
console.log('start', Date.now() - start);
for(var i = 0; i < 990000000; i++) {}
console.log('end', Date.now() - start);
},
delay = 100,
times = 0,
max = 5,
start = Date.now(),
intervalId, timeoutId;
functionimitateInterval(fn, delay) {
timeoutId = setTimeout(function() {
fn();
if(times <= max) {
imitateInterval(fn ,delay);
}
}, delay);
}
imitateInterval(callback, delay);
intervalId = setInterval(callback, delay);
如果是setTimeout和setInterval的话,它俩仅仅在执行次数上有区别,setTimeout一次、setIntervaln次。
而通过setTimeout模拟的setInterval与setInterval的区别则在于:setTimeout只有在回调完成之后才会去调用下一次定时器,而setInterval则不管回调函数的执行情况,当到达规定时间就会在事件队列中插入一个执行回调的事件,所以在选择定时器的方式时需要考虑setInterval的这种特性是否会对你的业务代码有什么影响?
setTimeout(func, 0) 和 setImmediate(func)谁更快?
console.time('immediate');
console.time('timeout');
setImmediate(() => {
console.timeEnd('immediate');
});
setTimeout(() => {
console.timeEnd('timeout');
}, 0);
在Node.JS v6.7.0中测试发现setTimeout更早执行
JS定时器的工作原理
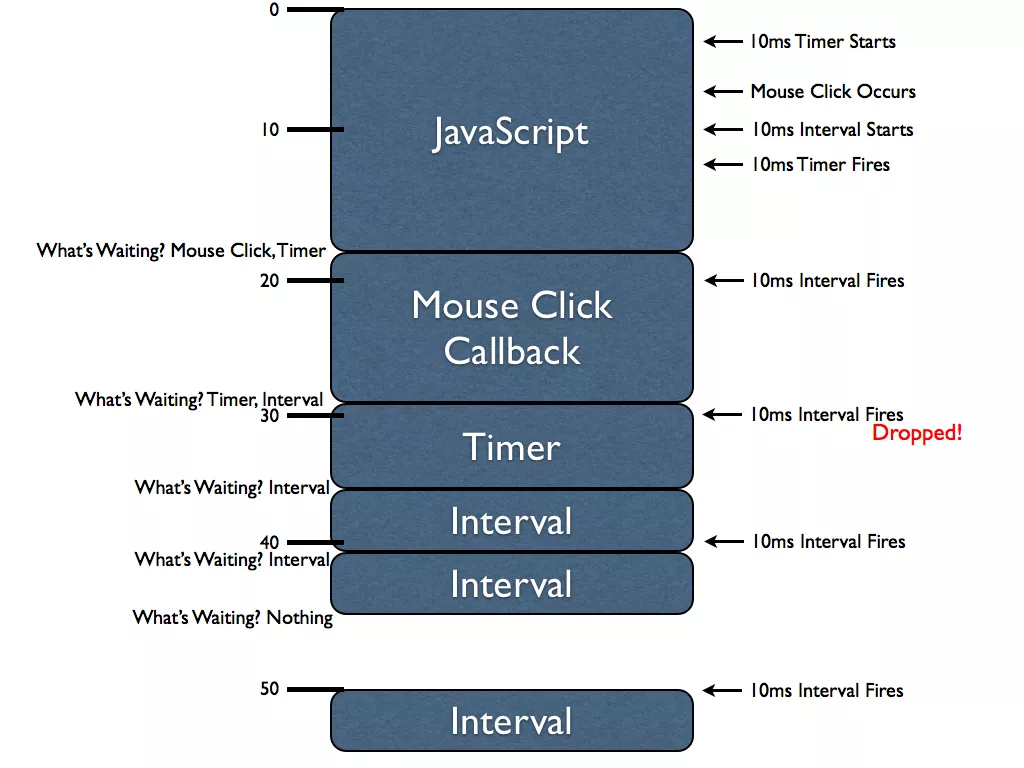
这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图。

在这图中,左侧数字代表时间,单位毫秒;
左侧文字代表某一个操作完成后,浏览器去询问当前队列中存在哪些正在等待执行的操作;
蓝色方块表示正在执行的代码块;
右侧文字代表在代码运行过程中,出现哪些异步事件。
大致流程如下:
1.程序开始时,有一个JS代码块开始执行,执行时长约为18ms,在执行过程中有3个异步事件触发,其中包括一个setTimeout、鼠标点击事件、setInterval
2.第一个setTimeout先运行,延迟时间为10ms,稍后鼠标事件出现,浏览器在事件队列中插入点击的回调函数,稍后setInterval运行,10ms到达之后,setTimeout向事件队列中插入setTimeout的回调
当第一个代码块执行完成后,浏览器查看队列中有哪些事件在等待,他取出排在队列最前面的代码来执行
3.在浏览器处理鼠标点击回调时,setInterval再次检查到到达延迟时间,他将再次向事件队列中插入一个interval的回调,以后每隔指定的延迟时间之后都会向队列中插入一个回调
4.后面浏览器将在执行完当前队头的代码之后,将再次取出目前队头的事件来执行。
在这也只是对定时器的工作原理做了简单的叙述,其实实际的实现处理过程会更加复杂。
需要注意的点
1.setTimeout有最小时间间隔限制,HTML5标准为4ms,小于4ms按照4ms处理,但是每个浏览器实现的最小间隔都不同
2.因为JS引擎只有一个线程,所以它将会强制异步事件排队执行
3.如果setInterval的回调执行时间长于指定的延迟,setInterval将无间隔的一个接一个执行
4.this的指向问题可以通过bind函数、定义变量、箭头函数的方式来解决


评论区