尽管vscode网页版已经发布很久了。但是前段时间看到有UP介绍时心里还是很痒痒想要试一试。说干几个,马上准备起来!
本次教程我准备了以下“材料”:
腾讯云轻量服务器(2H4G8M)已安装宝塔;
已备案域名(记得提前建立站点以及在DNSpod设置解析);
XFTP + XSHELL(教育版)
安装包:code-server-3.12.0-linux-amd64.tar
准备好之后就可以开始啦!首先我们需要将安装包上传到网站目录并解压。强烈建议上传后减压,因为别看安装包不大,里面的内容可就多了........
Xshell中定位安装包并解压:
// 定位安装包
cd /www/wwwroot/XXXX(网站目录名称)
//解压安装包
tar -xvzf code-server-3.12.0-linux-amd64.tar
解压后是在名为 “code-server-3.12.0-linux-amd64”的文件夹内,由于本人强迫症,所以把所有文件都拖到了根目录。注意:一定要确认目录下有没有 code-server 的文件,如果没有就在电脑上先解压安装包,然后手动上传。
这时我们就可以运行啦!在Xshell输入:
// 设置密码
export PASSWORD="1314"
//启动
./code-server --port 8080 --host 127.0.0.1 --auth password
网上很多教程都是把地址起在0.0.0.0,因为我们是在服务器部署且要通过域名访问,所以起在0.0.0.0并没有什么意义,但是效果和127是一样的。
第一个大坑来了。此时基本所有人启动都会报这么一个错误:
./code-server: line 36: /www/wwwroot/lib/node: No such file or directory
意为找不到lib/node,其实这个文件就在根目录下,找不到是因为运行文件路径有点问题。解决办法:找到code-server文件(位于网站根目录下),打开并在最下面找到 exec "$ROOT/lib/node" "$ROOT" "$@" ,将 两个$ROOT全部改为 /www/wwwroot/网站目录名称/ 即可,此处根据实际更改。
这时我们再回到Xshell启动,这时可以正常启动了,如下图:

但是我们发现启动是启动了,网页报502了。这是因为code-server是启动在本地的,网站自身没有转发本地的能力。 code-server默认是运行在本地8080端口的,我们需要对其端口进行一下转发。登入宝塔面板,找到我们刚刚建立的网站,点击“设置”选中“反向代理”,选择“添加反向代理“。”代理名称“随便写一个,目标URL填写”http://127.0.0.1:8080“即可,然后点击提交。
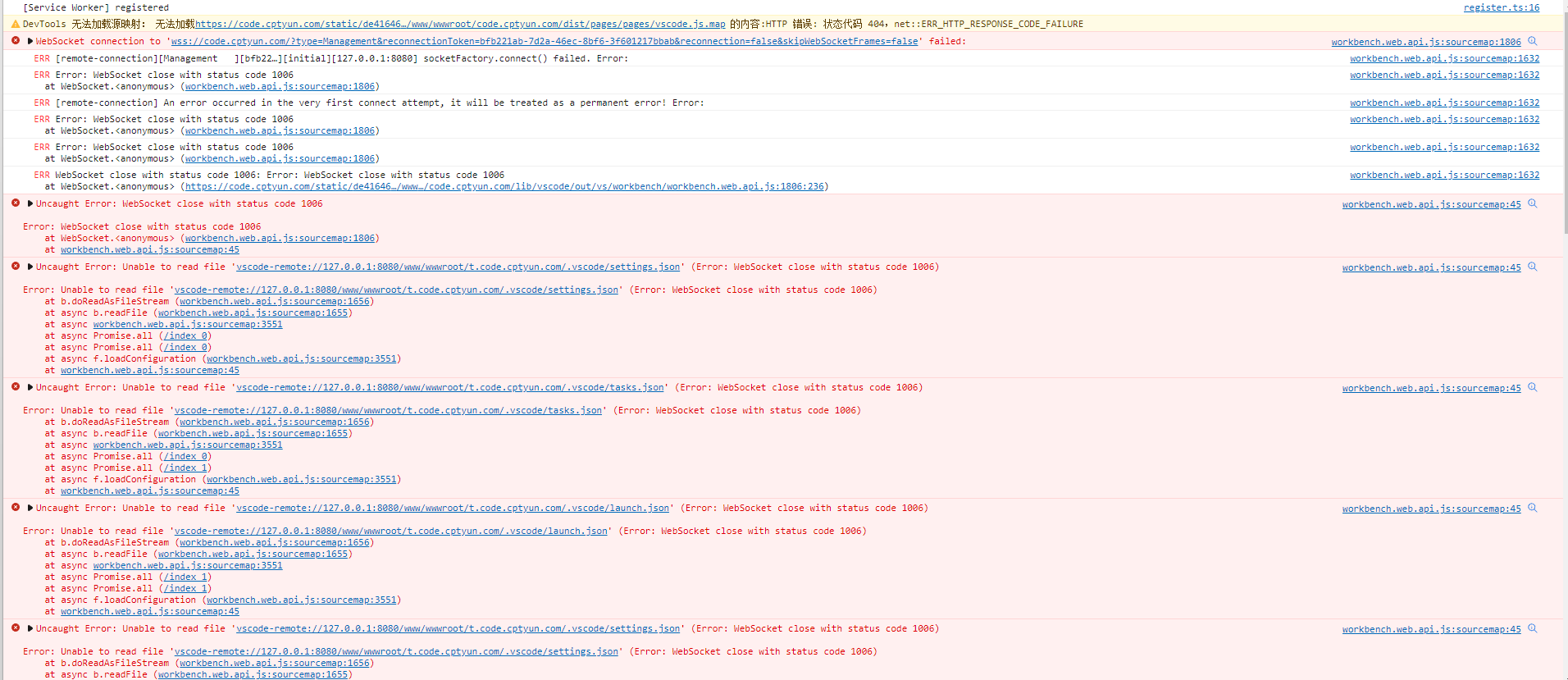
但是接着麻烦又来了,这是第二个大坑。我们打开网页输入域名却发现页面要么是空白要么是墨黑色底子不动了。我们F12打开开发者控制台发现报了大量错误,部分如下图:

对错误进行关键词排查得到如下信息:WSS,WebSocket close with status code 1006,Unable to read file。分析发现每一个错误都跟websocket有关,而最有效的信息便是 1006 这个错误码。在websocket中,1006就是超时的意思,再进一步查阅资料发现是因为我们对地址进行了代理转发而引起的,原因是在代理时没有对websocket进行代理。解决办法:利用Upgrade协议头机制将连接从HTTP连接升级到WebSocket连接。
我们在宝塔中找到刚刚设置的反向代理,点击配置文件,做如下更改:
location /
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_redirect off;
proxy_set_header Host https://code.cptyun.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
保存后再次刷新网页就可以进入界面了。输入密码,即可进入首页。如下图,为省眼已将主题改为暗色:

以上就是部署的过程,但是我们还需要一点小收尾:
- 更改密码。随便设置一个弱口令当然不行的啦。那么如何更改密码呢?其实登录界面就已经告诉你了。在Xshell输入
vim ~/.config/code-server/config.yaml
进入后按键盘 ‘i’进入编辑模式,将password后面的更改为中意的密码后,按ESC,然后输入 :wq 保存退出即可。
- 然后我们发现,将Xshell关掉网页就又变成502了。那是因为关掉Xshell后,进程随之被清理,当然无法运行了。这里我们就需要用到 “nohup”。在根目录下Xshell输入:
nohup ./code-server &
不要丢掉符号哦。此时控制台会输入一个PID和“root@VM-8-16-centos XXXXXXXX# nohup: ignoring input and appending output to 'nohup.out'”,这就说明已经成功了一半了,为什么是一半呢?是不是已经准备关掉Xshell了??你会发现关掉Xshell网页又502了。这是因为我们需要使用 exit 来退出控制台,直接关掉的话命令就不起作用了。
以上就是本期全部内容了,如果对你有帮助别忘了点个赞呦!


评论区